- Հեղինակ Jason Gerald [email protected].
- Public 2023-12-16 11:18.
- Վերջին փոփոխված 2025-01-23 12:20.
Հոգնե՞լ եք ստանդարտ այցեքարտերի դիզայնից: Այս հոդվածը ցույց կտա ձեզ, թե ինչպես օգտագործել Photoshop- ի պարզ հնարքները `ստեղծելու ձեր սեփական ստեղծագործական, գրավիչ, տպագրության համար պատրաստված անհատական այցեքարտեր:
Քայլ

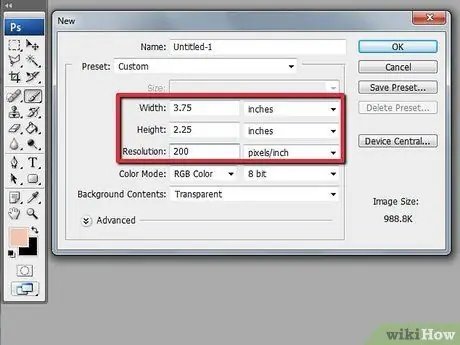
Քայլ 1. Կազմեք համապատասխան բնութագրերով ձևավորում:
Բացեք նոր պատկեր Photoshop- ում և դրեք այն 9,5 սմ երկարության և 6 սմ լայնության: Սահմանեք լուծաչափը 200 պիքսել կամ ավելի: Ձեր այցեքարտի վերջնական չափը կլինի 9 x 5.5 սմ, սակայն ընդունված է ավելացնել 0.5 սմ լայնությամբ եզր (կտրված տարածք): Ահա թե ինչու ձեր Նոր Պատկերի չափը մի փոքր ավելի մեծ է, քան այցեքարտի վերջնական չափը: Կտրված տարածքը կապահովի, որ գունավոր դիզայնը անձեռնմխելի տեսք ունենա մինչև եզրեր քարտը կտրելիս, և որ ոչ մի տող կամ սպիտակ բիծ չի մնա:

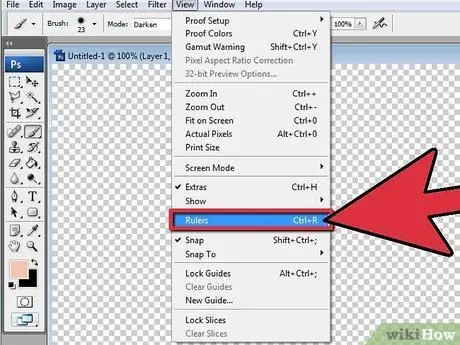
Քայլ 2. Նկարեք ուղեցույց գծեր կտրված տարածքների և անվտանգ տարածքների համար:
Ակտիվացրեք Rulers (View> Rulers) և աջ սեղմեք Ruler- ի վրա ՝ միավորը սմ-ի վրա դնելու համար: Սեղմեք վերևի քանոնի վրա, այնուհետև կուրսորը ներքև քաշեք ՝ երկու հորիզոնական ուղեցույց գծեր ստեղծելու համար ՝ մեկը 0.3 սմ, իսկ մյուսը ՝ 5.4 սմ: Կատարեք նաև երկու ուղղահայաց գծեր 0, 3 սմ և 9, 2 սմ: Այս տողերը հետագայում կնշեն ձեր այցեքարտի սահմանը: Կարող եք նաև ստեղծել ապահով ուղեցույց գիծ երկու նախկինում ստեղծված տողերի միջև ՝ համոզվելու համար, որ ձեր տեքստը կամ դիզայնը շատ հեռու չի ձգվում մինչև ծայրը:

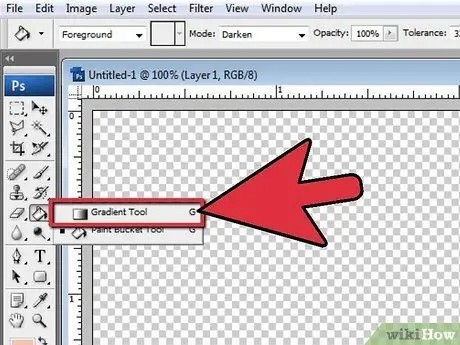
Քայլ 3. Ստեղծեք ֆոն այցեքարտի համար Նոր շերտում:
Ընտրեք Գրադիենտ Գործիքը և կտտացրեք վերին ձախում գտնվող նախադիտմանը ՝ գույնը փոխելու համար: Օգտագործեք բաց կամ մուգ գույն ՝ տեքստը կամ պատկերը ֆոնից վեր առանձնացնելու համար: Gradient Tool- ով գծեր գծեք պատկերի վրա ՝ գույների միջև աստիճանական անցումներ ստեղծելու համար: Այլապես, կարող եք ավելի կարճ գծեր գծել ՝ ավելի կտրուկ անցում ստեղծելու համար:

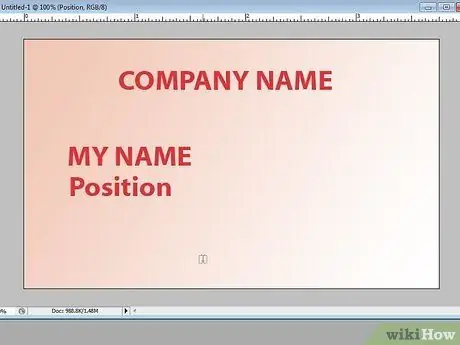
Քայլ 4. Պլանավորեք տեքստի դասավորությունը:
Դուք պետք է ավելացնեք առնվազն անուն և անվանում, ընկերության անուն կամ պատկերանշան և կոնտակտային տվյալներ: Եթե դուք ունեք ձեր սեփական բիզնեսը կամ աշխատում եք փոքր ընկերությունում, ապա ձեր ընկերության անվան տակ կարգախոս ավելացրեք ՝ ձեր բիզնեսի տարածքը նկարագրելու համար:

Քայլ 5. Ավելացրեք տեքստի յուրաքանչյուր կտոր ՝ օգտագործելով Text Tool- ը նոր շերտի վրա:
Օգտագործեք տառատեսակի ավելի մեծ չափ ՝ 18-20 միավորի միջև, որպեսզի ընկերությունների անուններն ու անուններն առանձնանան: Փորձեք գեղեցիկ տառատեսակներով և տարբեր ոճերով: Կոնտակտային տվյալները սովորաբար օգտագործում են ավելի փոքր տառաչափ ՝ 10-12 միավոր: Այս տեքստի տառատեսակը պետք է լինի պարզ, հստակ և առանց երկիմաստ տառերի: (Դուք չեք ցանկանում, որ մարդիկ հետաքրքրվեն ՝ ձեր էլ. Փոստի հասցեն համարն է 1, թե՞ փոքրատառը):

Քայլ 6. Ավելացրեք ընկերության պատկերանշանը անկյուններից մեկում կամ ընկերության անվան մոտ (ըստ ցանկության):
Եթե ունեք ընկերության պատկերանշանի պատկերը, բացեք այն Photoshop- ում: Օգտագործեք Արագ ընտրության գործիքը ՝ պատկերանշանի շուրջ ընտրանի ուրվագծելու համար (անհրաժեշտության դեպքում կրճատեք գործիքի չափը) ՝ խուսափելով ֆոնից: Շրջեք ընտրված տարածքը Ctrl+Shift+I- ի միջոցով և Eraser Tool- ի օգնությամբ հեռացրեք լոգոյի շուրջ ֆոնը: Այժմ դուք կարող եք օգտագործել ցանկացած ընտրության գործիք ՝ լոգոն պատճենելու և տեղադրելու համար այցեքարտի դիզայնի վրա:

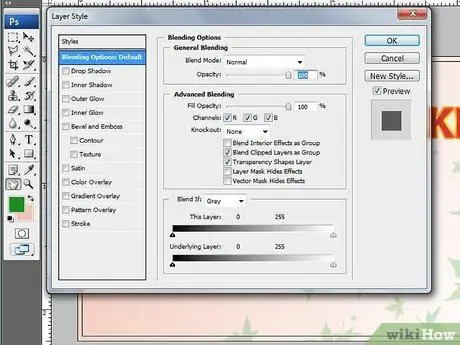
Քայլ 7. Ավելացրեք էֆեկտներ ավելի պրոֆեսիոնալ տեքստի տեսքի համար:
Աջ սեղմեք տեքստի շերտի վրա և բացեք Blending Options պատուհանը: Ընտրեք Bevel & Emboss տարբերակը և չափը դրեք 2-3-ի վրա ՝ տեքստին խորություն ավելացնելու համար: Բաց ֆոնի վրա մուգ տեքստի համար ընտրեք Outer Glow տարբերակը: Գույնը սահմանեք ֆոնի գույնի վրա, բայց ավելի բաց տարբերակի, այնուհետև Spread and Size- ը սահմանեք փոքր թվով ՝ լայն լուսապսակի փոխարեն թեթև փայլ ստեղծելու համար: Մուգ ֆոնի վրա թեթև տեքստի համար օգտագործեք Drop Shadow էֆեկտը: Կրկին, տարածեք և չափեք փոքր թվեր և կարգավորեք Հեռավորությունը այնպես, որ տեքստը ունենա միայն թեթև ուրվագծեր:

Քայլ 8. Ֆոնի վրա մանրամասներ ստեղծելու համար օգտագործեք Վրձինը:
Դուք կարող եք օգտագործել մեծ վերացական խոզանակ, որի գույնը դրված է ֆոնի կենտրոնական հատվածին ՝ բավականին նուրբ հակադրություն ավելացնելու համար: Brush blend- ը պատրաստելու մեկ այլ եղանակ է Brush շերտում Blending Options- ի ընտրությունը, Gradient Overlay- ի ընտրությունը և գրադիենտը ֆոնի նման գույնի փոփոխելը: Կարող եք նաև օգտագործել ավելի գունագեղ Վրձին, բայց նախ իջեցնել Վրձին շերտի անթափանցիկությունը, որպեսզի գույնը չափազանց շողշողուն չլինի: Վրձնի էֆեկտը պետք է տեսանելի լինի, բայց չպետք է դժվարացնի տեքստի ընթերցումը:

Քայլ 9. Ավելացրեք պատկերներ `թեման ընդգծելու համար կամ լրացրեք դատարկ տարածքները:
Բացեք ձեր ունեցած պատկերը կամ որի օգտագործման թույլտվությունը գրպանել եք, այնուհետև ընտրության ուրվագիծ տվեք պատկերի այն հատվածին, որը ցանկանում եք վերցնել Արագ ընտրության գործիքի միջոցով: Պատճենեք և տեղադրեք պատկերներ այցեքարտերի ձևավորումներում: Կարող եք նաև ստեղծել կոմպոզիտ ՝ օգտագործելով պատկերի բեկորները, այնուհետև օգտագործել Վրձին ՝ տարբեր պատկերները միասին խառնելու համար: Պատկերի կտորները դասավորեք տարբեր շերտերի վրա, այնուհետև միացրեք բոլոր շերտերը ՝ նախքան կոմպոզիտը պատճենելը և տեղադրելը այցեքարտի դիզայնի վրա: Տեղադրեք պատկերը նոր շերտի վրա և իջեցրեք շերտի թափանցիկությունը մինչև 30-40%:

Քայլ 10. Դիզայնը զարդարելու համար ավելացրեք եզրագիծ (ըստ ցանկության):
Ուղղանկյուն գործիքի միջոցով ուղղանկյուն նկարեք անվտանգ ուղեցույցի գծի շուրջը (կամ թեթևակի դեպի դուրս): Համոզվեք, որ վերևի ձախ անկյունում ընտրել եք Path Style- ը: Կտտացրեք «Վրձին» գործիքին և ընտրեք «Վրձին» պարզ ռեժիմ ՝ 5-10 պիքսել չափսերով: Կտտացրեք Շերտերի պալիտրա Ուղիներ վահանակին և աջ սեղմեք Աշխատանքային ուղու վրա: Կտտացրեք հարվածի ուղին և ընտրեք խոզանակ: Կարող եք նաև համաձուլման ընտրանքներ ավելացնել ուրվագծին:

Քայլ 11. Խմբագրել դիզայնը:
Գուցե դուք ցանկանում եք խմբագրել դիզայնը `տեքստը ֆոնային գրաֆիկայից հեռացնելու համար կամ հեռացնել էֆեկտները, որոնք չեն համադրվում ընդհանուր դիզայնի հետ: Հնարավոր է նաև անհրաժեշտ լինի փոխել տառատեսակի գույնը, եթե ֆոնը փոխվի:

Քայլ 12. Պահեք ֆայլը:
Դիզայնից լիովին բավարարվելուց հետո պահպանեք ձեր այցեքարտի դիզայնը որպես Photoshop. PSD ֆայլ (եթե այն դեռ ցանկանում եք փոխել այն) և մյուսը որպես PDF ֆայլ (կամ այլ ձևաչափ, որը սովորաբար օգտագործվում է այցեքարտերի տպիչների կողմից): Բացի այդ, համոզվեք, որ տպիչին ասեք ձեր ուզած այցեքարտի վերջնական չափը (այս դեպքում 9 x 5.5 սմ), և որ ձեր դիզայնը ներառում է կտրված հատվածը:
Խորհուրդներ
- Ձեր դիզայնին արտաքին պատկերներ ավելացնելիս համոզվեք, որ դրանք բարձր լուծաչափ ունեն, որպեսզի չփշրված տեսք չունենան:
- Ստեղծեք նոր շերտ դիզայնին ավելացրած յուրաքանչյուր օբյեկտի համար, նույնիսկ տեքստի տարբեր մասերի համար: Տարբեր շերտերը ձեզ համար ավելի դյուրին կդարձնեն յուրաքանչյուր մասի առանձին տեղափոխումը, էֆեկտների կիրառումը միայն որոշ հատվածների վրա, կամ նույնիսկ հեշտությամբ ջնջել դիզայնի մի մասը:
- Աշխատեք ձեր դիզայնի վրա 100% -ով կամ այդ թվին մոտ, այնպես որ պղտոր կամ ճաքած տեսք ունեցող հատվածներն անմիջապես տեսանելի լինեն:
Գուշացում
- Համոզվեք, որ օգտագործում եք ձեր սեփական պատկերը/լուսանկարը կամ ուրիշի պատկերը/լուսանկարը, որն արդեն ձեր սեփականությունն է ՝ ձեր դիզայնում օգտագործելու համար:
- Եթե ձեր դիզայնի մեջ օգտագործում եք խոզանակի անհատականացված հավաքածու կամ այլ արվեստի գործեր, հնարավորության դեպքում նշեք ստեղծողին և խնդրեք նրանց թույլտվությունը `ստեղծագործությունը տպագիր օգտագործելու համար:






