- Հեղինակ Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Վերջին փոփոխված 2025-01-23 12:20.
Երկու լուսանկարներ կողք կողքի դնելը իդեալական միջոց է կիսել «առաջ» և «հետո» լուսանկարները, համեմատել լուսանկարները և որպես կոլաժներ ձեր բլոգում կամ կայքում: Կարող եք օգտագործել լուսանկարների խմբագրման առցանց ծրագիր, ինչպիսին է PhotoJoiner- ը կամ Picisto- ն, կամ կարող եք օգտագործել HTML կոդավորումը `լուսանկարները կողք կողքի տեղադրելու համար, ինչպիսիք են WordPress- ը կամ Blogger- ը:
Քայլ
Մեթոդ 1 -ը ՝ 3 -ից ՝ օգտագործելով PhotoJoiner- ը

Քայլ 1. Գնացեք դեպի PhotoJoiner կայքը ՝ https://www.photojoiner.net/ հասցեով:

Քայլ 2. Կտտացրեք «Ընտրել լուսանկարներ», այնուհետև ընտրեք առաջին լուսանկարը, որը ցանկանում եք օգտագործել:
Լուսանկարը կցուցադրվի էկրանին PhotoJoiner- ում:

Քայլ 3. Կրկին սեղմեք «Ընտրել լուսանկարներ», այնուհետև ընտրեք երկրորդ լուսանկարը, որը ցանկանում եք օգտագործել:
Այս լուսանկարը կհայտնվի առաջին լուսանկարի աջ կողմում:

Քայլ 4. Եթե ցանկանում եք, նշեք «Պատկերների միջև լուսանցքը» կողքին գտնվող վանդակը:
Այս գործառույթը կավելացնի լուսանցքը ՝ երկու լուսանկարներն իրարից առանձնացնելու համար:

Քայլ 5. Կտտացրեք «Միացեք լուսանկարներին»:
Երկու լուսանկարները կմիավորվեն ամբողջական պատկերի մեջ:

Քայլ 6. Աջ սեղմեք լուսանկարի վրա և ընտրեք «Պահել պատկերը որպես»:

Քայլ 7. Անվանեք ձեր լուսանկարը, այնուհետև կտտացրեք «Պահել»:
Այս կողք կողքի լուսանկարներն այժմ կպահվեն:
Մեթոդ 2 -ից 3 -ը ՝ Picisto- ի օգտագործումը

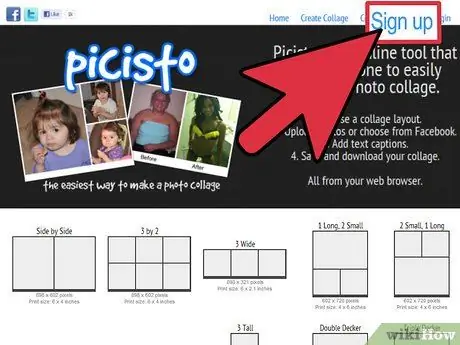
Քայլ 1. Գնացեք դեպի Picisto կայքը ՝

Քայլ 2. Կտտացրեք «Գրանցվել» վերին աջ անկյունում, այնուհետև հետևեք էկրանին տրված հրահանգներին `անվճար հաշիվ ստեղծելու համար:
Այս ծառայությունից օգտվելիս լուսանկարներ միացնելուց առաջ դուք պետք է գրանցվեք Picisto- ում:

Քայլ 3. Picisto մուտքագրելուց հետո կտտացրեք «Կողք կողք»:

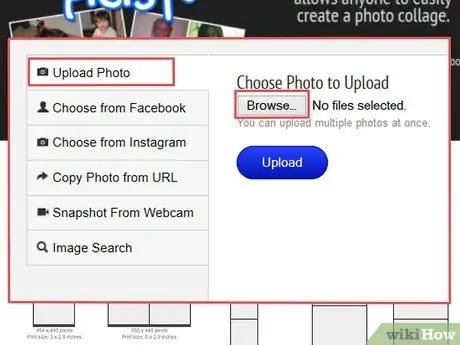
Քայլ 4. Կտտացրեք «Վերբեռնել/ընտրել լուսանկար», այնուհետև կտտացրեք «Փնտրել» ՝ ընտրելու համար առաջին լուսանկարը, որը ցանկանում եք օգտագործել:
Լուսանկարները կբեռնվեն և կցուցադրվեն Picisto կայքում:
Այլապես, կարող եք ընտրել լուսանկարներ վերբեռնել Facebook- ից, Instagram- ից, URL- ներից կամ տեսախցիկներից:

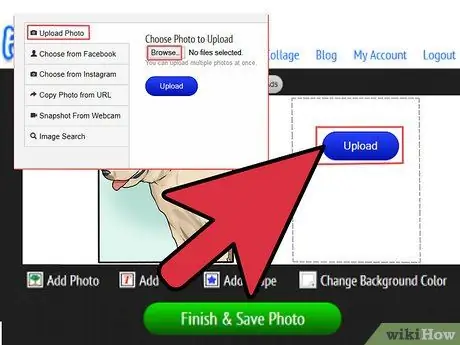
Քայլ 5. Կրկին կտտացրեք «Վերբեռնել/ընտրել լուսանկար», այնուհետև կտտացրեք «Փնտրել» ՝ երկրորդ լուսանկարն ընտրելու համար:
Այս լուսանկարը կհայտնվի առաջին լուսանկարի աջ կողմում:

Քայլ 6. Ոլորեք նկարի ներքևում և կտտացրեք «Ավարտել և պահպանել լուսանկարը»:
Picisto- ն հաղորդագրություն կցուցադրի ՝ ասելով, որ ձեր լուսանկարը հաջողությամբ պահպանվել է:

Քայլ 7. Ոլորեք նկարի ներքևում և կտտացրեք «Ներբեռնում»:

Քայլ 8. Ընտրեք լուսանկարը աշխատասեղանին պահելու տարբերակը:
Ձեր լուսանկարներն այժմ միավորված են և պահվում են որպես մեկ ամբողջական պատկեր:
Մեթոդ 3 -ից 3 -ը ՝ HTML- ի օգտագործումը

Քայլ 1. Խմբագրեք հրապարակման կամ բլոգի էջը, որտեղ ցանկանում եք երկու լուսանկար ունենալ կողք կողքի:

Քայլ 2. Տեղադրեք երկու լուսանկար առանձին բլոգի հրապարակման մեջ:
Դրանից հետո կտտացրեք և քաշեք լուսանկարները բլոգի գրառման տարբեր հատվածներ ՝ դրանք կողք կողքի տեղադրելու համար:

Քայլ 3. Կտտացրեք ձեր հրապարակման «HTML» ներդիրին:
Սա այն պատճենման վայրն է, որը թույլ է տալիս երկու լուսանկարները ցուցադրել կողք կողքի:

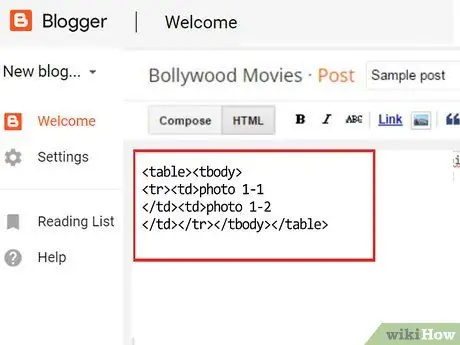
Քայլ 4. Տեղադրեք կուրսորը, որտեղ լուսանկարները կցուցադրվեն կողք կողքի, այնուհետև պատճենեք հետևյալ ծածկագիրը
| լուսանկար 1-1 | լուսանկար 1-2 |

Քայլ 5. Բլոգի հրապարակման վրա կրկին կտտացրեք «Տեքստ» ներդիրին:
Այժմ դուք կտեսնեք երկու մոխրագույն քառակուսիներ, որոնք տեղադրված են կողք կողքի `« լուսանկար 1-1 »և« լուսանկար1-2 »պիտակներով:

Քայլ 6. Սեղմեք և քաշեք առաջին լուսանկարը մոխրագույն տուփի վրա `« լուսանկար 1-1 »պիտակով:

Քայլ 7. Սեղմեք և քաշեք երկրորդ լուսանկարը մոխրագույն տուփի վրա `« լուսանկար 1-2 »պիտակով:
Եթե դժվարանում եք լուսանկարները մոխրագույն վանդակում սեղմել և քարշ տալ, նորից կտտացրեք HTML ներդիրին և «լուսանկար 1-1» -ը և «լուսանկար 1-2» -ը փոխարինեք հետևյալ ծածկագրով. Լայնության արժեքը կարող է փոխվել `կախված ձեր կարիքներից:

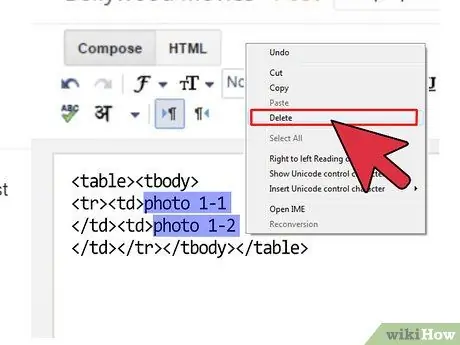
Քայլ 8. Յուրաքանչյուր լուսանկարի տակից հանեք «լուսանկար 1-1» և «լուսանկար 1-2» տեքստերը:
Այժմ լուսանկարները կողք կողքի կտեղադրվեն բլոգի գրառման մեջ:






